Externe Inhalte anzeigen
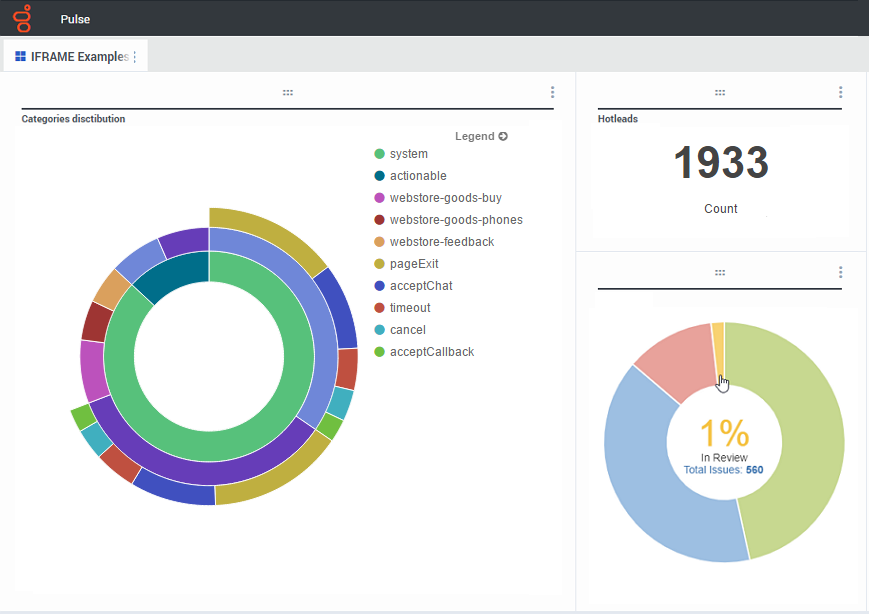
Sie können ein IFRAME-Widget verwenden, um Inhalte aus einer externen URL auf Ihrem Genesys Pulse-Dashboard anzuzeigen. Möglicherweise möchten Sie Ihre externen Inhalte anpassen, bevor Sie versuchen, das Gewünschte in Genesys Pulse anzuzeigen. Tatsächlich ändert Genesys Pulse nichts innerhalb des iFrame, fügt aber Bildlaufleisten hinzu, wenn der Inhalt größer ist als der verfügbare Bereich.
IFRAME-Widgets verwenden, um externe Inhalte anzuzeigen
Fügen Sie ein neues Widget hinzu und wählen Sie die Vorlage „IFRAME“.
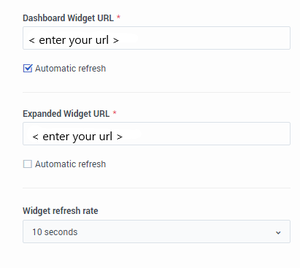
Sie benötigen für ein IFRAME-Widget eine Webadresse für die Dashboard-Widget-URL. Möglicherweise möchten Sie eine zweite Webadresse für die Erweiterte Widget-URL verwenden, da auf die Größe des Dashboards erweiterte Widgets Diagramme viel detailreicher als ein reguläres Dashboard-Widget anzeigen können.
Optionen für IFRAME-Widget
Die verfügbaren Anzeigeoptionen für IFRAME-Widgets umfassen Folgendes:
- Widget-Titel—Der Titel wird am oberen Rand Ihres Widgets angezeigt. Verwenden Sie dies, um den Inhalt des Widgets zu identifizieren.
- Größe—Die ist das Verhältnis von Breite und Höhe Ihres Widgets.
- Dashboard-Widget-URL—Dies ist die Web-Adresse des Inhalts, den Sie in Ihrem Widget anzeigen möchten.
- Automatische Aktualisierung—Erlauben Sie Genesys Pulse, den Inhalt automatisch entsprechend der Widget-Aktualisierungsrate zu aktualisieren.
- Erweiterte Widget-URL—Dies ist die Web-Adresse des Inhalts, den Sie in Ihrem erweiterten Widget anzeigen möchten.
- Automatische Aktualisierung—Erlauben Sie Genesys Pulse, den Inhalt automatisch entsprechend der Widget-Aktualisierungsrate zu aktualisieren.
- Widget-Aktualisierungsrate—Dies ist die Zeitdauer in Sekunden, die Genesys Pulse abwartet, bevor der Widget-Inhalt aktualisiert wird, falls die automatische Aktualisierung aktiviert ist.
Nächste Schritte
Informieren Sie sich über die folgenden Themen: